No mundo do design, cada detalhe conta e a escolha entre cantos retos e arredondados pode parecer trivial, mas impacta profundamente na percepção da marca e na experiência do usuário.
Neste artigo, vamos explorar como essas escolhas impactam o web design e a identidade visual das marcas, abordando conceitos como flat design, o efeito bouba e kiki, e os diferentes tipos de bordas.
O minimalismo do Flat Design
O flat design é uma filosofia de design, com foco na funcionalidade e clareza. Com uma estética minimalista, abre-se mão de elementos complexos, tridimensionais, gradientes para criar algo simples e direto.
Nesse contexto, a escolha entre cantos retos e cantos arredondados torna-se ainda mais evidente.
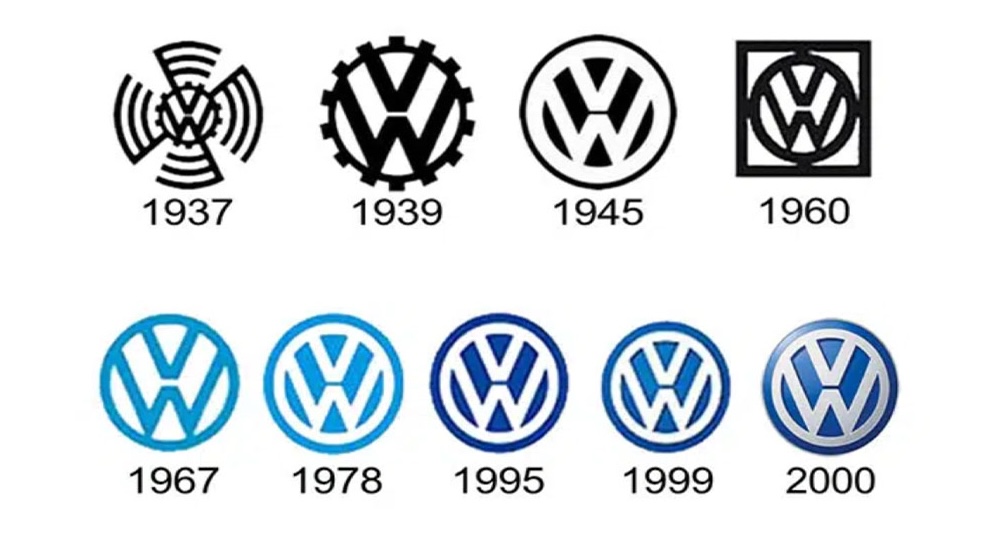
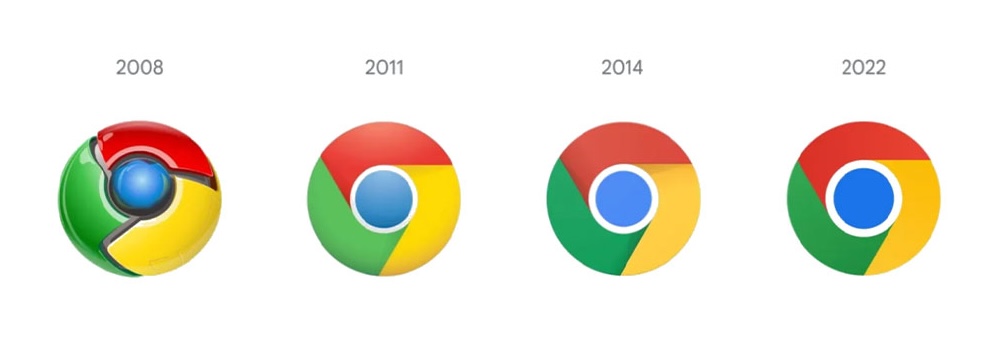
Vejamos um exemplo da evolução dos logotipos de algumas marcas famosas.




O Material Design Framework do Google, por exemplo, se inspira em materiais e objetos do mundo real, usando reflexos que remetem à experiência tátil.
Efeito bouba-kiki
Apesar do nome estranho, trata-se de um fenômeno psicológico, que demonstra como a forma de um objeto influencia nossa percepção.
Essa experiência foi realizada pelo psicólogo alemão Wolfgang Kohler, em 1929 na Espanha. Como o nome do efeito sugere, ele passou a apresentar às pessoas duas formas, uma com pontas e outra com curvas e pedia que elas nomeassem as formas como “takete” ou “baluba”.
Os nomes bouba e kiki vieram apenas em uma nova experiência em 2001, realizada na Universidade da California.
E se eu te fizesse a mesma pergunta agora? Qual você chamaria de bouba (ou baluba) e qual chamaria de kiki (ou takete)?
Segundo a pesquisa, a maioria das pessoas associava o objeto pontudo como kiki e o arredondado como bouba.
E isso ocorre por conta de algo chamado sinestesia, um fenômeno neurológico que liga os sentidos de maneiras incomuns. Portanto, o efeito bouba e kiki cria essa relação entre as formas e os sons que produzimos ao falar tais palavras e, por extensão, qual a percepção que temos ao dizê-las.
Formas arredondadas (bouba) são associadas a sons suaves e agradáveis, enquanto formas pontiagudas (kiki) são associadas a sons agudos e agressivos.
No web design e na identidade visual isso poderia se traduzir da seguinte forma:
- Cantos arredondados: transmitem suavidade, acessibilidade e uma sensação de segurança. Ideais para marcas que desejam criar uma conexão emocional positiva com seu público.
- Cantos retos: transmitem força, eficiência e uma sensação de urgência. São indicados para marcas que querem transmitir uma mensagem de assertividade e precisão.
Por que amamos cantos arredondados?
A resposta mais direta é porque cantos arredondados tornam a informação mais fácil de ser processada.
Nosso olho é atraído naturalmente pelas curvas e isso torna a leitura mais amigável e no caso de botões, sua detecção fica ainda mais fácil.
A utilização de cantos arredondados não se limita ao web design. Essa prática se estende ao design de produtos e hardware, demonstrando sua capacidade de agregar valor estético e funcional.
Conclusão
Vemos, portanto, que a escolha entre cantos arredondados e retos vai além da preferência estética. Ela influencia diretamente na forma como o usuário irá interagir com a interface e perceber a marca.
Além disso, ao criar um design, é fundamental considerar o público-alvo e a mensagem que a marca deseja transmitir. Cantos retos e bordas sólidas podem ser a escolha perfeita para transmitir profissionalismo e eficiência, enquanto cantos arredondados e bordas criativas podem ajudar a criar uma conexão mais amigável e emocional com os usuários.
Escolha sabiamente e deixe que cada canto e borda do seu design trabalhe a favor da sua marca.