Botões são elementos essenciais em diversas interfaces, pois conduzem o usuário a realizar ações. Dessa forma, escolher o botão certo é como indicar o caminho mais eficiente para o destino.
Neste guia, exploraremos alguns dos tipos mais comuns de botões e como utilizá-los de maneira eficaz para melhorar a experiência do usuário.
Preparados? Então vamos lá!
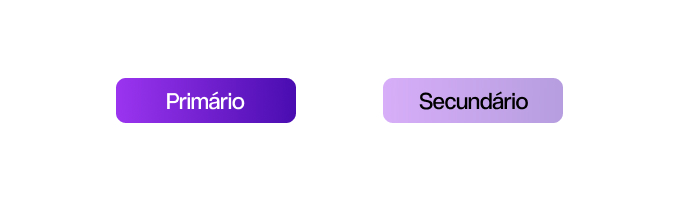
Botão Primário
O botão primário é, sem dúvida, o mais importante em uma interface. Ele geralmente se destaca visualmente, com um fundo preenchido e cores vibrantes que contrastam com o restante da tela.
Sua função é clara: guiar o usuário a executar a ação principal desejada.
Um bom exemplo de botão primário são os CTAs (Call to Action) em landing pages de captura ou vendas, como “Inscreva-se agora” ou “Comprar agora”.
Esses botões devem chamar a atenção imediatamente e incentivar uma resposta direta do usuário.
Botão Secundário
O botão secundário é frequentemente utilizado em situações onde há mais de uma ação possível, mas uma delas é mais importante que a outra. Oferecem alternativas ou ações complementares, mas sem desviar o foco do objetivo principal.
Normalmente, ele possui um contorno delineado e cores menos chamativas em comparação com o botão primário, indicando que sua função é secundária.
Exemplos comuns incluem botões como “Voltar”, “Cancelar” ou “Salvar como rascunho”.

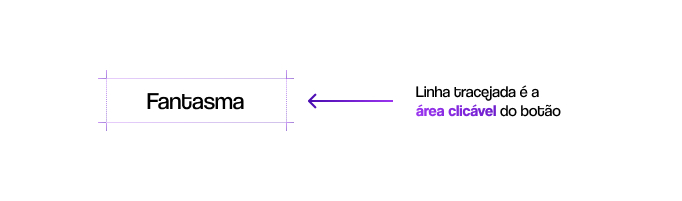
Botão Fantasma
O botão fantasma é caracterizado por sua aparência discreta: sem fundo preenchido, apenas contornado e com texto visível.
Ele é ideal para ações secundárias ou terciárias que não devem competir visualmente com o botão principal.
Por exemplo, pode ser utilizado em situações onde o usuário precisa de mais informações antes de tomar uma decisão, como “Saiba mais” ou “Ver detalhes”.

Além de sua aparência minimalista, o botão fantasma pode também apresentar bordas transparentes, proporcionando um visual ainda mais sutil e integrado ao design da interface.

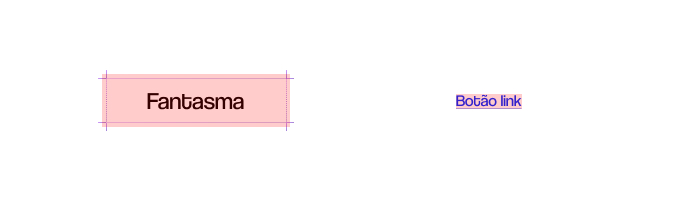
Botão Link
O botão link é estilizado de maneira a se assemelhar a um hyperlink tradicional: sublinhado e com uma cor diferenciada, como azul ou a cor principal da marca.
É comumente usado para navegação dentro do site, direcionando o usuário para outras áreas ou informações complementares. Mas pode também levar a páginas externas.
Essa função é crucial para uma navegação intuitiva e para que o usuário encontre o que procura de forma rápida e eficiente.
Por exemplo, “Leia mais” ou “Termos e Condições” são típicos botões link que fornecem informações adicionais sem interromper o fluxo principal.
A principal diferença entre o botão fantasma e o botão link reside na sua área clicável (representada pelo rosa claro na imagem abaixo): enquanto o botão fantasma possui um campo clicável maior, abrangendo também as partes transparentes, o botão link restringe a área clicável ao texto em si.
Essa característica torna o botão fantasma mais intuitivo e fácil de usar, especialmente em dispositivos móveis, onde os toques podem ser menos precisos.

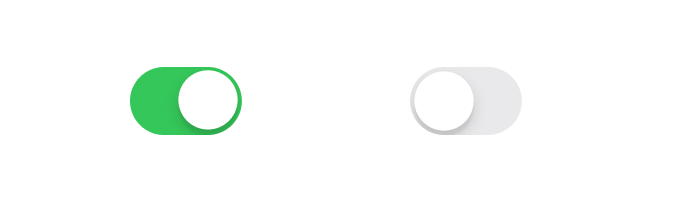
Botão Toggle
O botão toggle é ideal para opções binárias, como ativar ou desativar uma função. Sua aparência muda para indicar o estado atual, tornando-se uma ferramenta útil para ações como ligar/desligar notificações ou habilitar/desabilitar um modo específico e é muitíssimo utilizado em ambientes mobile.

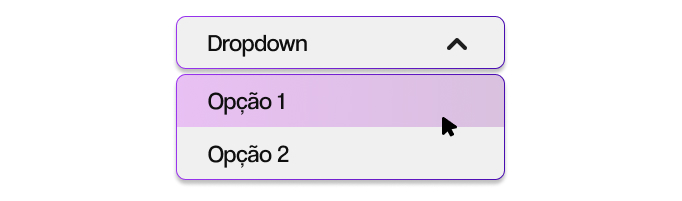
Botão Dropdown
O botão dropdown, por sua vez, é utilizado para apresentar um menu de opções adicionais, geralmente ocultas, até que o usuário clique nele.
É perfeito para configurações avançadas ou para oferecer múltiplas escolhas sem sobrecarregar a interface.
Por exemplo, ao selecionar uma categoria de produtos ou ao escolher uma opção de envio em um processo de compra.

Botão Floating Action Button (FAB)
O Floating Action Button (FAB) é um botão flutuante que chama a atenção para a ação principal da tela, como “Adicionar novo item” ou “Criar novo projeto”.
Ele é frequentemente usado em aplicativos móveis devido à sua posição flutuante e destacada, facilitando o acesso à ação mais importante.
Ele foi introduzido inicialmente pelo Google, com a criação do Material Design.
Segundo a própria documentação do Google, o FAB ajuda pessoas a realizar ações primárias.
- Use um FAB para as mais comuns ou importantes ações em uma tela
- Certifique-se de que o ícone em um FAB seja claro e compreensível
- Os FABs persistem na tela quando o conteúdo está rolando
- Aparecem em 3 tamanhos: FAB pequeno, FAB, FAB grande
Ainda sobre os FABs, temos uma variação deles, que são os estendidos.
- Use um FAB estendido para a ação mais comum ou importante em uma tela
- Contém um ícone e um texto de rótulo
- O tipo mais proeminente de botão
- Use quando um FAB regular (com apenas um ícone) pode não ser claro
A importância da ordem e do contraste
No entanto, a escolha do tipo de botão vai além da simples funcionalidade; envolve também o contexto em que ele está inserido, a hierarquia da informação e as expectativas do usuário.
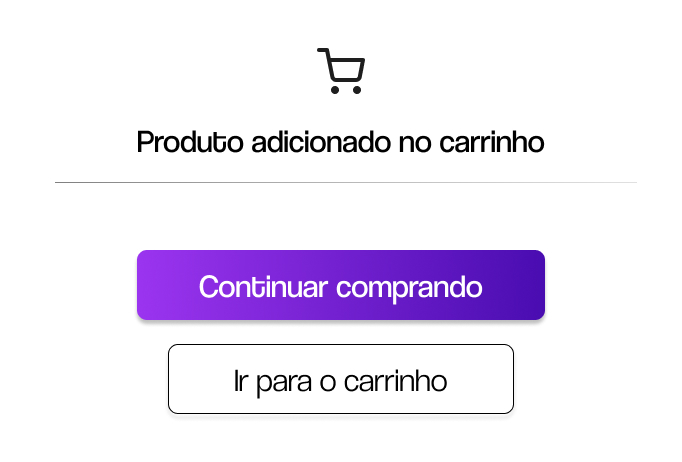
Imagine que em um e-commerce o botão de “Continuar comprando” pode ter um papel primário em uma situação onde o objetivo é incentivar o usuário a explorar mais produtos.

Por outro lado, se o usuário estiver na página de carrinho com seus produtos adicionados, a prioridade se torna “Finalizar compra” e evitar que ele se disperse e deixe o carrinho abandonado.

Tais regras e recomendações sobre a usabilidade em uma interface de usuário são moldadas por experiências anteriores e convenções já estabelecidas. Além disso, as expectativas do usuário também são um fator importante.
E quando essas expectativas são atendidas, a interação se torna mais fluida e prazerosa. Caso contrário, você pode deixar o usuário da sua aplicação desorientado ou frustrado.
Portanto, ao projetar botões, considere os seguintes aspectos:
Tamanho: O tamanho do botão deve ser proporcional à tela e adequado ao toque, especialmente em dispositivos móveis.
Espaçamento: O espaço entre os botões deve ser suficiente para evitar cliques acidentais e garantir uma experiência de uso confortável.
Tipografia: A fonte e o tamanho do texto nos botões devem ser legíveis e adequados ao contexto da interface.
Cores: As cores dos botões devem seguir a paleta de cores da marca, garantindo contraste suficiente para que sejam facilmente identificados.
Dicas finais
- Use o botão primário para ações importantes e urgentes.
- Reserve o botão secundário para ações alternativas ou menos prioritárias.
- Empregue o botão fantasma para ações auxiliares ou menos destacadas.
- Use botões link para navegação e links externos.
- Crie contraste visual entre os botões para facilitar a identificação das ações.
Lembre-se, os botões são ferramentas fundamentais para guiar o usuário nas ações que você deseja que ele execute. A escolha do tipo de botão deve sempre considerar o contexto da interface e a importância da ação.
Dominar os diferentes tipos de botões e suas aplicações permitirá que você crie interfaces mais intuitivas e eficientes, melhorando a experiência do usuário e alcançando melhores resultados no design de sua interface.
Gostou dessas dicas? Compartilhe este post com outros designers e não se esqueça de conferir os outros artigos no blog para mais conteúdos sobre design. 😊